XSS深入学习
有些东西总以为自己已经掌握了,实际上并没有Orz
DOMXSS
案例
https://hackerone.com/reports/474656
1 | //Checking for potential Lever source or origin parameters |
1 | var link = posting.hostedUrl+leverParameter; |
link取决于leverParameter,而leverParameter又是由url决定的,且link通过Jquery添加到了页面中,从而导致了XSS
HTTPOnly
当有HTTPOnly的时候关键Cookie就会无法获取,普遍绕过方式是通过伪造登陆界面直接获取管理员账号密码
本地搭建一个环境作为示例

某后台登录界面
Ctrl+S到本地

虽然有些区别,但是先将就啦,同时为了方便,将POST请求改为了GET请求,真实情况可以更加真实~
这里使用python的简易服务器,只要输入账号密码并登录后就会像本地服务器发送账号密码
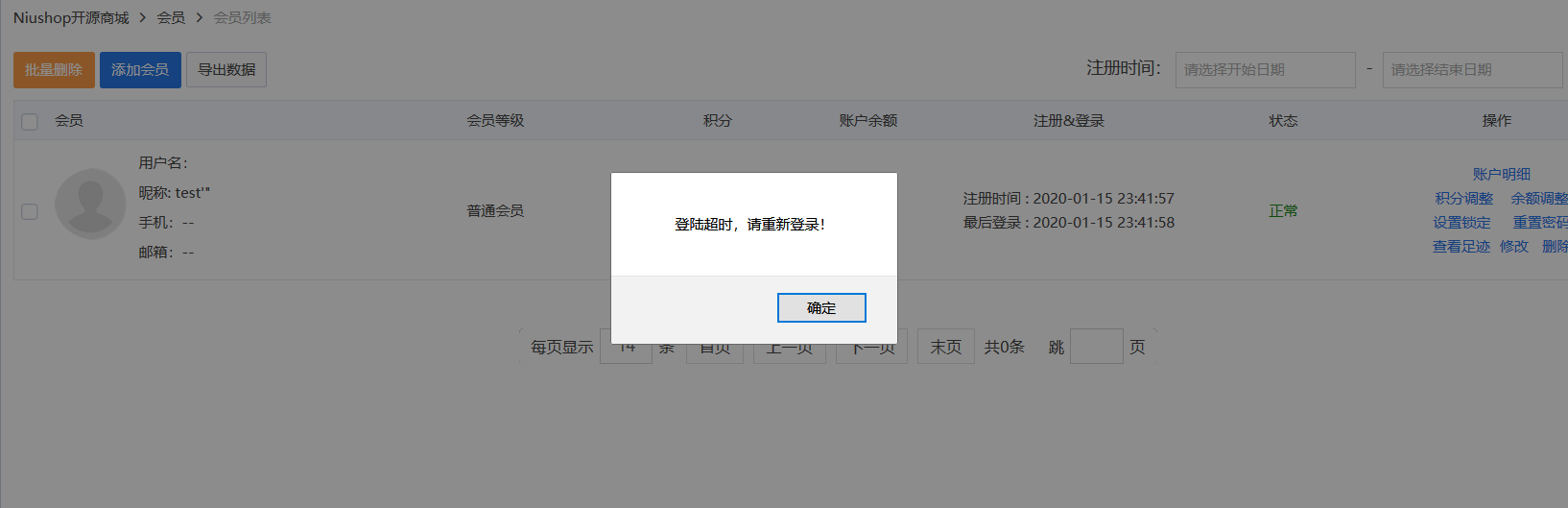
首先需要构造XSS,首先是URL跳转
1 | alert("登陆超时,请重新登录!");//伪造登陆超时 |


输入用户名密码后

浏览器编码
编码形式
HTML编码
有两种形式,实体名称和实体编号

并不是所有实体编号都有对应得实体名称
JavaScript编码
常用的有形如\uxxxx的Unicode转义序列,如<的编码为\u003C
URL编码
编码规则
- HTML解析器对HTML文档进行解析,完成HTML解码并且创建DOM树
- JavaScript进行解析
- URL根据所在顺序决定在JS解码前或解码后解码
除了script、style标签内容不会被HTML解码,其他均要完成HTML解码
示例:
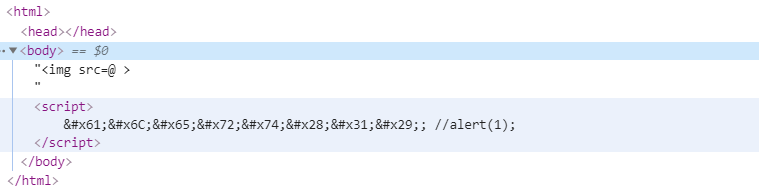
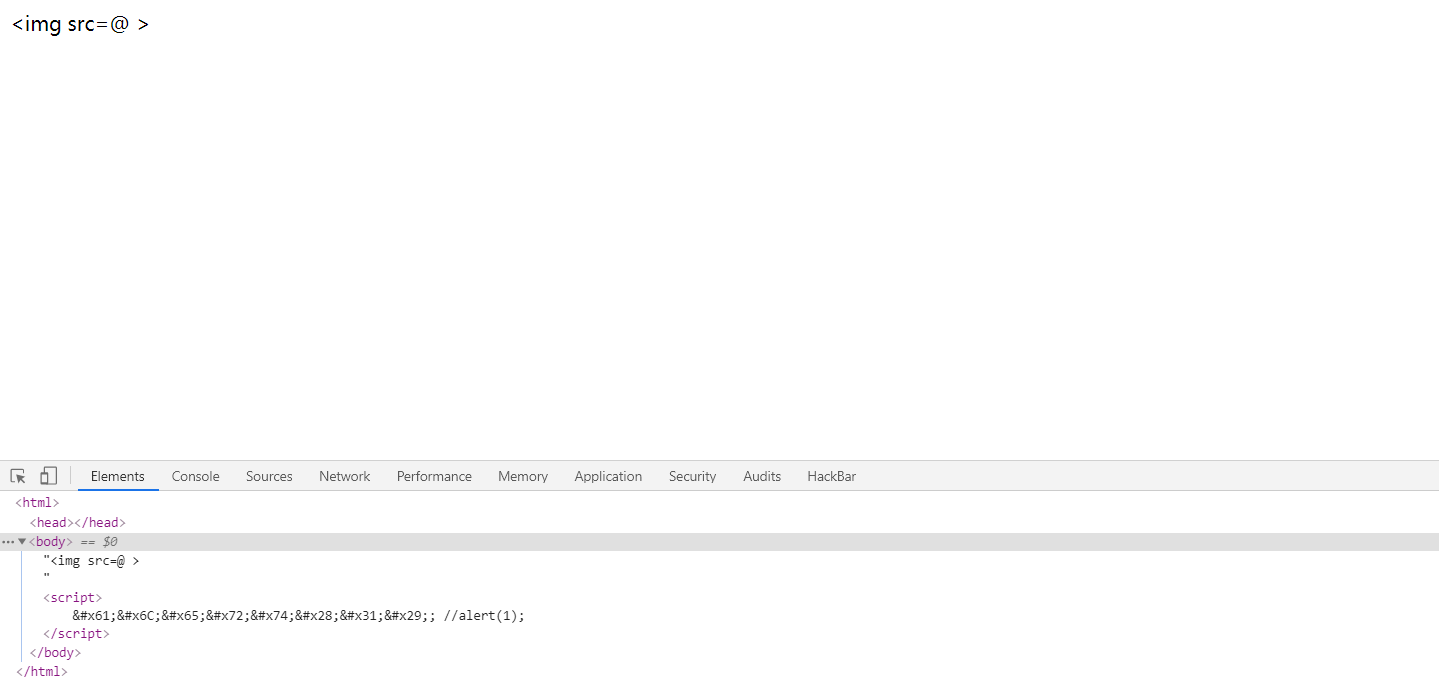
1 | <img src=@ > |

script标签外的实体编码被解码,而标签内的不会。
同时,我们可以注意到img标签并没有解析成标签

这是因为HTML只有在读取到<后才会将其视为标签,而实际上这里是<
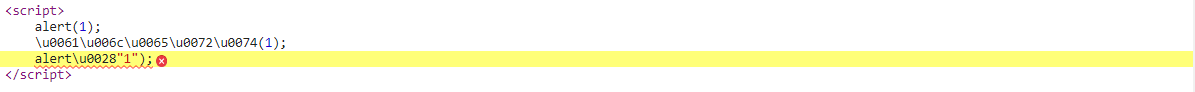
对JS解析器来说Unicode字符转义序列出现在控制字符中时将表示字符,控制字符即’、”、()等
示例:
1 | <script> |

此外 HTML解码一定是最先进行的,及
1 | <img src="1" onerror="\u0061\u006c\u0065\u0072\u0074(1)" /> |
会先被解析成
1 | <img src="1" onerror="\u0061\u006c\u0065\u0072\u0074(1)" /> |
之后是
1 | <img src="1" onerror="alert(1)" /> |
参考资料: